Утилиты jpegoptim и optipng позволяют выполнить оптимизацию и уменьшение изображения без потери качества.
На больших ресурсах, как правило, применяется очень много инфографики, фотографий. схем и других изображений. Изображения всегда нужно максимально оптимизировать потому, что это увеличивает скорость загрузки страниц сайта — особенно если их на странице не одно или два.
Оптимизация изображений — это применение изображений подходящего размера, размер должен быть минимальным позволяющим обеспечивать нужное качество. Также для изображений удаляются ненужные метаданные.
Есть технология responsive images и специальные утилиты, которые обрабатывают JPEG и PNG удаляя метаданные, не представляющие ценности и приводя файлы к progressive виду. Тем самым достигается уменьшение размера (в Мб). Сами изображения при этом становятся легче и при вставке их на страницу сайта не замедляют рендеринг.
jpegoptim и optipng: оптимизация изображений для сайта
Самые популярные утилиты для оптимизации JPEG и PNG — соответственно jpegoptim и optipng (еще есть jpegtran). Универсального решения нет (использование imagemagick с его сonvert -strip не так эффективно).
В Debian пакеты для оптимизации как JPEG, так и PNG доступны в стандартном репозитории, сначала установим и рассмотрим jpegoptim
apt-get install jpegoptim
По умолчанию утилита преобразует изображение, т.е. имя файла на выходе указывать не нужно (можно сделать это с ключем -d).
В основном применяются 2 опции:
--strip-all — удаляет все метаданные
–all-progressive — преобразует изображения в прогрессивный jpeg
Метаданные в JPEG и PNG — служебная информация, являющаяся частью изображений. Данные о географии, комментарии и т.п. Они добавляются автоматически и для использования в веб не нужны, удаление этих данных позволяет уменьшить размер изображений, что положительно скажется на скорости загрузки страниц сайта, на котором они используются.
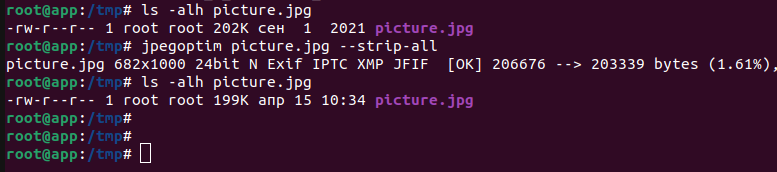
Пример базового использования jpegoptim
jpegoptim picture.jpg
--strip-all

Можно преобразовать все изображения нужного формата в каталоге с сайтом используя find
find /var/www/sites/example.com -name *.jpg -exec jpegoptim
--strip-all'{}' ;
Или указывать маску для того, чтобы удалить метаданные из всех изображений в текущем каталоге
jpegoptim *.jpg
--strip-all
Команду нужно или запускать от имени того пользователя, от которого работает веб-сервер, или после преобразования менять владельца файлов. Если сервер запускается от имени www-data, права меняются так:
chown -R www-data: /var/www/sites/example.com
jpegoptim может изменять размер изображений, но делает это с потерями качества
jpegoptim
--size=800k picture.jpeg
Существует опция, дающая результат обратный –all-progressive, опция называется -all-normal (изображение на выходе baseline). Если ее использовать в команде изображения будут загружаться по мере рендеринга веб-страницы, что замедлит процесс в целом, обычно это не требуется.
Оптимизация PNG с optipng
Устанавливаем пакет таким же образом, как и предыдущий
apt-get install optipng
Принципиальной разницы в использовании нет за исключением того, что не существует таких понятий как progressive и baseline.
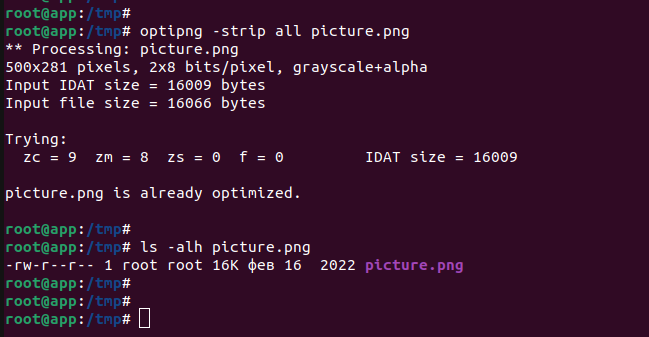
optipng -strip all picture.png
С ключем -strip all из файла удаляется вся служебная информация, также можно указывать маску вместо имени отдельного файла.

В случае если оптимизация уже выполнена утилита сообщит об этом.
Также читайте про выбор формата для изображений на сайте.
