Настройка Nginx и Apache в связке является одним из самых популярных решений при конфигурировании веб-сервера.
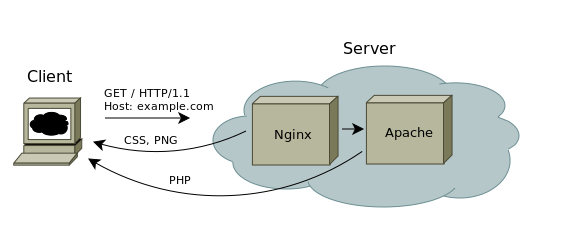
nginx при этом используется в качестве кэширующего прокси сервера,средствами nginx отдается статика (JavaScript, HTML, CSS, изображения), запросы в PHP обрабатываются apache. Такое решение является очень простым, оно позволяет снизить нагрузку на элементы системы и обеспечить максимальную скорость отдачи контента.

Исходные условия:
Debian с Apache2 и PHP, работающем в режиме модуля Apache mod_php (требуется пакет libapach2-mod-php5). Имеется сайт example.com, запросы к которому обрабатываются только Apache2. Целью является установка nginx и настройка совместной работы двух пакетов.
При необходимости добавляем необходимые репозитории в /etc/apt/sourses.list
Обновляем данные о репозиториях
apt-get update
Устанавливаем nginx
apt-get install nginx
Редактируем порт, на котором работает apache2
mcedit /etc/apache2/ports.conf
NameVirtualHost *:8080
Listen 8080
<IfModule mod_ssl.c>
NameVirtualHost *:443
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
Также меняем значение в конфигурационном файле виртуального хоста
mcedit /etc/apache2/sites-availible/example.com
<VirtualHost *:8080>
ServerAdmin admin@example.com
ServerSignature On
ServerName example.com
…
Настройка Nginx: создаем конфигурационный файл
mcedit /etc/nginx/sites-available/example.com
server {
listen *:80;
server_name example.com;
access_log /var/log/nginx/access.log;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 120;
proxy_send_timeout 120;
proxy_read_timeout 180;
}
location ~* \.(jpg|jpeg|gif|png|ico|css|bmp|swf|js|html|txt)$ {
root /home/website/example.com/;
}
}
В директиве root задается полный путь к корневому каталогу сайта.
example.com требуется заменить на реальное имя сайта.
В директиве location указываются расширения файлов, которые будут кэшироваться, при необходимости какие-либо расширения можно удалить или добавить.
Согласно этому конфигурационному файлу запросы будут перенаправляться в Apache на адрес 127.0.0.1 и порт 8080.
Затем требуется создать символьную ссылку
ln -s /etc/nginx/sites-availible/example.com /etc/nginx/sites-enabled
Проверяем конфигурацию обоих пакетов:
nginx -t
apache2ctl configtest
Если ошибок не возникло перезапускаем:
/etc/init.d/apache2 restart
nginx -s reload
Проверка статуса должна показать, что как apache2, так и nginx запущены и работают
/etc/init.d/apache2 status
/etc/init.d/nginx status
Оцениваем результат
Теперь можно проверять доступен ли сайт.
Проверяем все ли получилось сделать корректно по списку запущенных сервисов:
netstat -nltp
Должно быть видно, что nginx теперь работает в качестве фронтэнда, apache2 в качестве бэкэнда на порту 8080
Active Internet connections (only servers)
Proto Recv-Q Send-Q Local Address Foreign Address State PID/Program name
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 3029/nginx
tcp 0 0 :::8080 :::* LISTEN 2801/apache2
Совершив несколько переходов по страницам сайта можно посмотреть лог и убедиться в том, что в нем присутствуют данные о статических файлах (из location — изображений и html-документов), отдаваемых nginx
less /var/log/nginx/access.log
На этом настройка nginx и apache в связке завершена. Если какие-либо сайты с Apache работали по https, нужно внести дополнительные коррективы.
Среди плюсов настроенной конфигурации помимо простоты, скорости работы и снижения нагрузки на элементы системы возможность использования файла .htaccess.
В .htaccess задаются правила переадресации, применяя решения без Apache все редиректы приходится прописывать непосредственно в конфигурационные файлы Nginx, рассмотренная конфигурация этого недостатка лишена.
Читайте также про настройку Nginx для работы при высоких нагрузках.
