Оптимизация сайта под мобильные устройства позволяет добиться того чтобы сайт правильно отображается на устройствах с небольшим экраном. Необходимые элементы при этом должны масштабироваться, а лишние скрываться.
Оптимизация сайта под мобильные устройства
Google PageSpeed Insight позволяет анализировать не только загрузку десктопных версий сайтов, но и мобильних. Рекомендации сервиса всегда стоит учитывать.
В целом оптимизация сайта под мобильные устройства предполагает устранение всего лишнего на сайте и увеличение элементов управления с масштабированием.
Что стоит убрать с мобильной версии сайта:
- рекламные блоки
- слайдеры
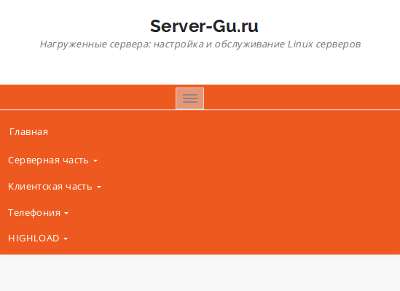
- обширные меню с вложенностью
- таблицы
Оставить следует текст, оптимизированные изображения, выпадающее меню и инфографику.
Элементы верстки всегда стоит указывать в процентах или em — тогда они не поплывут и будут отображаться хорошо при любом разрешении экрана.
Например, так:
<img src=»img/example.jpg» width=»80%;»>
Изображение всегда будет занимать 80% экрана посетителя сайта.
Использование media screen
Если не делать сайт масштабируемый под любое расширение — нужны фактически несколько версий сайта, которые будут загружаться для определенных расширений. Такое разделение можно выполнять для каждого элемента верстки
Это относится прежде всего к меню.

Если определенные элементы не нужны на мобильной версии сайта их просто можно скрывать
В CSS достаточно прописать:
@media screen and (max-width: 700px) {
.servicemenu {
display: none;
}
};
Затем присваивать класс .servicemenu тем, элементам которые должны быть на основной версии сайта и которых не должно быть на мобильной.
Асинхронная загрузка Javascript
Всегда стоит помнить, что файлы стилей и особенно JS код, подключаемые на страницах, приостанавливают построение DOM до момента полной загрузки и выполнения кода, что приводит к задержкам. Почти всегда имеет смысл использовать асинхронную загрузку JS или defer.
Основной концепцией при мобильной оптимизации имеет смысл выбрать обеспечение максимального удобства посетителя сайта. Элементы управления должны быть достаточно крупными, чтобы было удобно ими пользоваться. Большую часть изображений, таблиц и т.п. стоит убрать оставив только самый нужный контент.
Также обязательно стоит уделить внимание оптимизации изображений.
