TTFB (Time To First Byte) — метрика, характеризующая работу сети, время получения первого байта информации после отправки запроса клиентом к веб серверу.
TTFB как показатель скорости загрузки сайта использовать не совсем верно, гарантированное уменьшение TTFB обеспечить нельзя, поскольку существует множество факторов, оказывающих влияние. Положительный результат даст правильная настройка веб-сервера.
На TTFB (Time To First Byte) влияет целый ряд факторов
Прежде всего это:
- особенности маршрутизации и работы сети в целом
- время разрешения DNS запросов
- объем трафика на сайте
- оптимизированность настроек веб-сервера
- работа программного кода
- TLS handshake, выполняющийся при https соединении
Выделить ключевой заранее нельзя и в каждом случае требуется анализ ситуации
TTFB может существенно возрастить если код сайта обращается к внешним ресурсам. Javascript может выполняться подключаясь с другого сервера и если этот сервер отвечает долго возникнет задержка.
Можно минимизировать эффект подключая JS асинхронно, но полностью избежать влияния на TTFB не получится.
Если требуется определить скорость загрузки сайта стоит ориентироваться на время ответа на HTTP запрос (можно измерить выполняя wget в цикле), а не на TTFB
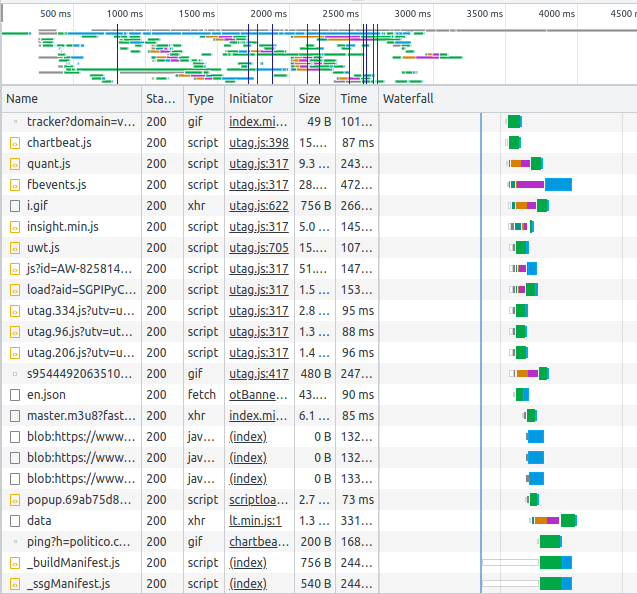
Для того чтобы понять TTFB и все задержки можно просматривать этапы загрузки страницы в консоли Network интернет-браузера Chrome.

TTFB (Time To First Byte) — сугубо сетевая характеристика, зависящая также от объема передаваемых заголовков. Значительно более хорошие показатели получаются при использовании HTTP/2.
Это протокол, который применяется все чаще и требует обязательного использования защищенного соединения.
Настройка веб сервера — то, на что может повлиять администратор веб проекта. Если конфигурация оптимальна и подходит для существующей нагрузки посетителям сайта не будут заметны никакие задержки.
Таким образом, рекомендации не только относительно TTFB, но и относительно улучшения скорости работы сайта вообще, сводятся к работе со статикой, использовании асинхронной загрузки javascript, HTTP/2 и настройке веб-сервера.
Читайте об измерении времени обработки скриптов с wget, а также о том как правильно настраивать веб-сервер при большом количестве посетителей и высоких нагрузках.
