Проверить скорость работы сайта позволяет инструмент разработанный компанией google Google PageSpeed. Он позволяет оценить скорость загрузка для стационарных ПК и для мобильных устройств и выдает рекомендации, которые могут быть использованы для оптимизации.
Как проверить скорость работы сайта в Google PageSpeed
Ссылка на ресурс:
https://developers.google.com/speed/pagespeed/insights/
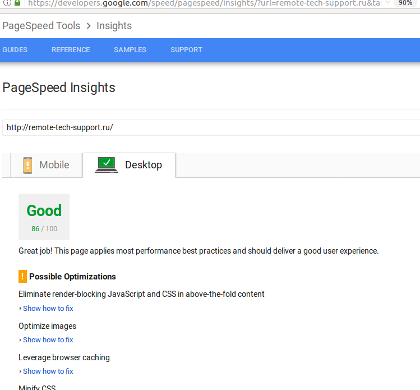
Результат анализа скорости загрузки сайта выглядит так:

После проведения проверки скорости загрузки сайта можно получить типовые рекомендации
Рекомендации приводятся по блокам с пояснением для каждой.
Optimize images
Самая часто встречающаяся рекомендация сервиса говорит о необходимости правильного выбора изображений для сайта. Графический контент очень тяжелый и может сильно замедлять загрузку страниц ресурса.
Самые общие рекомендации заключаются в выборе правильного формата (чаще всего имеет смысл использовать PNG), размера и качества изображений. Так слишком большое изображение, используемое в качестве фона может в разы замедлить скорость загрузки сайта.
Всегда нужно проверять изображения и максимально уменьшать их размер и качество. Размер и качество изображений имеет смысл задавать минимальными приемлемыми для конкретного ресурса.
Enable Compression
Сжатие веб-сервером является важным параметром, обеспечивающим быстродействие. Включается за счет модуля mod_deflate в Apache или за счет директивы gzip on в Nginx.
Leverage browser caching
Определяет передается ли заголовок Cache-Control и кэшируются ли данные в браузере пользователя. Кэширование позволяет значительно сократить количество обращений к серверу. Это снижает нагрузку на него и увеличивает скорость отдачи статических данных (которых большинство на любом сайте) клиенту
Eliminate render-blocking JavaScript and CSS in above-the-fold content
JavaScript код по умолчанию исполняется по мере того как загружается страница, похожим образом обрабатывается CSS. Т.е. Если JS скрипт подключен в теле документа. Его рендеринг каждый раз прерывается до тех пор пока скрипт выполнен не будет. Избежать этого можно добавляя при подключении JavaScript и HTML тело страницы будет рендерится независимо от исполняемого кода.
Например, JS в асинхронном режиме можно подключить так: <script async src=»script.js»>
Minify CSS
Минификация CSS предполагает удаление лишних пробелом и переносов строк, что позволяет сократить время обработки браузером и увеличить скорость загрузки страницы для клиента
Minify HTML
Опция аналогичная предыдущей, но имеет отношение к HTML коду. Для минификации HTML и CSS могут использоваться OpenSource программные продукты, ссылки на которые размещены на сайте сервиса.
Avoid landing page redirects
Определяет используются ли редиректы. Любые заданные перадресации с одного домена на другой и с одного сервера на другой означают дополнительные циклы запрос-ответ (запрос к серверу DNS и запрос непосредственно данных). Это, естественно, увеличивает время через которое конечный пользователь получит контент сайта. Редиректов по возможности стоит избегать.
Prioritize visible content
В данном случае проверяется размер контента, который должен загружаться при переходе на главную страницу сайта. Оптимизация не нужна если объем данных составляет менее 14.6kB сжатой информации. Это соответствует размеру congestion window в протоколе TCP. Оно означает, что не требуется повторное установление соединения для передачи информации, которая не может быть передана единовременно.
Reduce server response time
Pagespeed Insights выдает предупреждение о медленном ответе сервера в случае если содержимое страницы отдается менее, чем за 200 мс.
Google PageSpeed является очень полезным инструментом дающим возможность проверить скорость работы сайта и дающим полезные рекомендации.
Читайте про то как включить кэширование для Apache или для Nginx
