Заголовок Access-Control-Allow-Origin необходим для того чтобы сервер разрешал выполнение кроссдоменных запросов — запросов при которых один ресурс обращается к другому и обрабатывает его ответ прежде чем выдать информацию пользователю.
Кроссдоменные запросы предполагают возможность подгружать какие-то элементы с других серверов при указании полного к ним пути. Интернет браузеры по умолчанию блокируют кроссдоменные запросы, сформированные скриптами, из соображений безопасности.
Сделано это для того чтобы предотвратить, например, возможность обращения к сайту какой-либо платежной системы или почтовому ящику, в котором авторизован пользователь, и установки JS Cookie при загрузке страницы новостного портала, что впоследствии позволило бы получить доступ к конфиденциальной информации пользователя.
Чтобы кросдоменные запросы работали корректно сервер должен посылать ответ на запрос клиента добавляя к нему служебный заголовок Access-Control-Allow-Origin. На практике, чаще всего данный заголовок требуется когда необходимо подгружать шрифты, которые будут использоваться на сайте с другого интернет ресурса.
Кросдоменные запросы на примере шрифтов и заголовок Access-Control-Allow-Origin с заданием в .htaccess
В файл .htaccess в каталоге, в котором находятся файлы шрифтов добавим следующие директивы (при отсутствии .htaccess его нужно создать):
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
При запросе файлов с расширением ttf, otf, eot или woff веб-сервер Apache (чаще всего используется он и передавать информацию путем указания директив .htaccess можно только ему) будет добавлять необходимый заголовок.
Header set Access-Control-Allow-Origin "*"
Заголовок предполагает, что шрифты может получать любой из сайтов в Интернете, можно ограничить доступ непосредственно указав имя ресурса. Несколько адресов при этом указать нельзя.
Access-Control-Allow-Origin: http://www.mysite.com
На стороне, на которой планируем использовать шрифты в файле CSS пропишем полные к ним пути
Это может выглядеть так:
@font-face {
font-family: 'AudiNormal';
src: url('http://www.mysite.com/css/fonts/League_Gothic.eot?') format('eot'),
url('http://www.mysite.com/css/fonts/League_Gothic.woff') format('woff'),
url('http://www.mysite.com/css/fonts/League_Gothic.ttf') format('truetype'),
url('http://www.mysite.com/css/fonts/League_Gothic.svg')
}
Или так (для каждого шрифта задаются определенные опции):
@font-face {
font-family: "AudiNormal";
font-style: normal;
font-weight: normal;
src: url('http://www.mysite.com/style/auditype-normal.ttf');
}
@font-face {
font-family: "AudiBold";
font-style: normal;
font-weight: normal;
src: url('http://www.mysite.com/style/auditype-bold.ttf');
}
@font-face {
font-family: "AudiExtNormal";
font-style: normal;
font-weight: normal;
src: url('http://www.mysite.com/style/auditype-extendednormal.ttf');
}
@font-face {
font-family: "AudiExtBold";
font-style: normal;
font-weight: normal;
src: url('http://www.mysite.com/style/auditype-extendedbold.ttf');
}
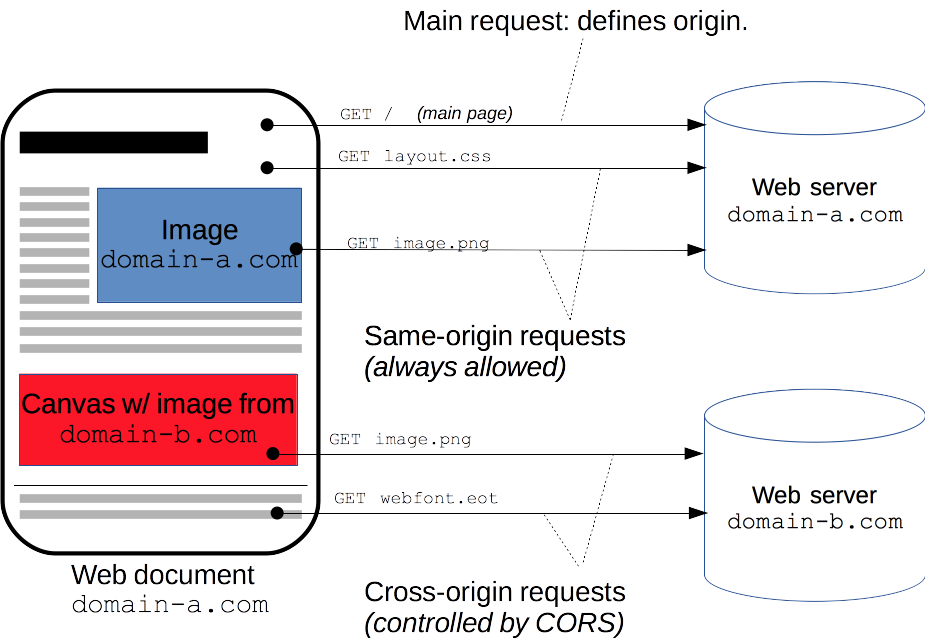
Схема с официального сайта Mozilla, объясняющая принципы работы CORS

Обширную информацию по теме можно найти на официальном сайте Mozilla и на сайтах других популярных браузеров.
Заголовок cors access control allow origin
CORS — Cross-Origin Resource Sharing
curl -I http://www.mysite.com/style/auditype-extendednormal.ttf
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 27 Jul 2017 08:54:38 GMT
Content-Length: 326620
Connection: keep-alive
X-Accel-Version: 0.01
Last-Modified: Wed, 26 Jul 2017 12:46:15 GMT
ETag: "21c6399-4fbdc-55537d562407a"
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
Заголовок, как видно, добавился, но используя curl -I запрос отправляется методом HEAD. Чтобы работали кросдоменные запросы тот же заголовок должен отдаваться в ответ на запрос методом GET
Обратимся к тому же шрифты используя curl, но отправим запрос в этот раз методом GET
curl -i -H "Accept: application/json" "Content-Type: application/json" -X GET http://mysite.com/style/auditype-extendednormal.ttf | head
Чтобы заголовок отдавался корректно необходимо чтобы был активирован mod_headers в Apache
Он активируется командой
a2enmod headers
После активации модуля веб-сервер необходимо перезагрузить
systemctl restart apache2
Access control allow origin может задаваться в конфигурации Apache. Но обычно это делается через файл .htaccess способом приведенным в первой части данного материала
.htaccess также используется для задания редиректов.
