async и defer — опции, которые позволяют реализовать асинхронность загрузки javascript кода относительно процесса рендеринга html и отложенную загрузку js.
Асинхронность в javascript — представляет собой правило в соответствии с которым блоки JS кода обрабатываются браузером параллельно с загрузкой DOM — структуры веб-страницы или после загрузки DOM.
Код на JS, как известно, помещается между тегами <script> </script>. При этом код может содержаться как в HEAD документа, так и в BODY — при этом в любой части документа. Также javascript можно подгружать с других доменов.
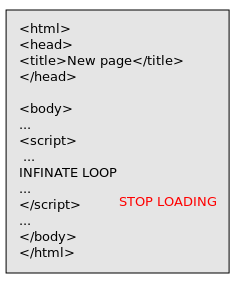
Обычно JS помещают в конце страницы именно из тех соображений, что на обработку кода уходит определенное время. Загрузка страницы при этом приостанавливается — DOM не может загрузиться поскольку ждет завершения исполнения скритпа на javascript.
Если при этом скрипт содержит ошибки или подгружается с внешнего недоступного сервера — страница не загрузится никогда. Если JS код просто плохо оптимизирован и выполняется долго — страница загрузится до того места в котором в коде подключен скрипт.
! Затем загрузка остановится до того момента пока выполнение скрипта не завершится.
Посетитель сайта заметит это с большей вероятностью особенно если он использует медленное соединение с Интернетом.
Чаще всего посетитель с сайта, страница которого перестала загружаться на половине, уйдет не дождавшись пока скрипт отработает до конца.
Задержки, таким образом, очень нежелательны.

async и defer — опции подключения js скриптов, позволяющие поменять порядок выполнения кода на странице
async
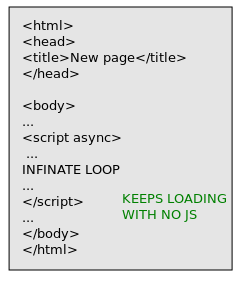
Чтобы исправить ситуацию предусмотрена опция async, она позволяет загружать JS асинхронно. Структура документа при использовании документа и все элементы страницы не будут ждать завершения исполнения скрипта.
Скрипт инициируется, страница продолжит загружаться даже если скрипт не завершил свою работу. Какой-то функционал страницы при этом может работать некорректно (если в javascript коде есть ошибки). В целом же страница загружается и посетитель сайта может с ней работать.

Стоит отметить, что async не поддерживается некоторыми версиями Internet Explorer. Но поскольку пользуется им очень маленькое количество пользователей — обычно имеет смысл этим пренебречь и использовать асинхронность в javascript.
defer
Альтернативой async может быть defer. При использовании данного атрибута скрипт будет исполняться только после загрузки DOM.
Директива поддерживается всеми браузерами. Ее особенность в том, что она обрабатывает JS скрипты в том порядке, в котором они подключаются. Это может быть как плюсом, так и минусом.
Если порядок выполнения скриптов принципиален — defer — лучшее решение. async можно принудительно отключить: script.async=false;
Минус в том, что если один скрипт подключается с внешнего недоступного ресурса остальные скрипты отрабатывать не будут.
Они будут ждать этот независимо от того насколько он важен в целом.
Читайте про то как уменьшить изображения на сайте. Это является одним из способов оптимизации и позволяет добиться лучших показателей скорости загрузки сайта.
