CSS спрайты — способ представлений изображений, используемый во фронтэнд разработке. Он удобен в случае если нужно избежать того чтобы хранить на сервере большое количество изображений.
CSS спрайты — способ указания пути к изображению выделением его размеров и позиции из изображения бОльшего размера, содержащего множество картинок.
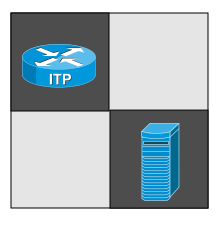
CSS спрайты: пример
Спрайты, например, можно применять если нужно менять изображение, показываемое посетителям сайта.
Имеем файл images.png, 'состоящий' из 4 разных изображений, каждое из которых имеет размер 110 на 113 пикселей. Общий размер 210 на 226 пикселей.
Допустим, нужно представить как единственное существующее изображение сервера второе в нижнем ряду .

В файле со стилями CSS для этого прописываем:
.icon {background: url(/home/admin/pic/01/csssprite.png); height: 110px; width: 113px;display: inline-block;}
.icon_open {background-position: 113px -110px;}
В первом классе путь к большому изображению на компьютере, размеры необходимого маленького изображения и параметры отображения. Здесь же настройки отображения.
Во втором классе относительная позиция той области, которая «вырезается» из исходной картинки. В примере это 113px -110px, таким образом получаем область в нижнем ряду справа.
После задания классов достаточно применить их присвоив какому-либо элементу HTML — например, span
<span class="icon icon_open"></span>
На страницу при этом будет выводится только изображение сервера.
Остальные части файла большего размера не отображаются, при необходимости можно показывать таким образом разные фрагменты в зависимости от того кто-зашел на сайт и поведения посетителя, также, например, от дня недели. CSS стили при этом редактировать при помощи JS.
Читайте про оптимизацию изображений для сайтов.
