В Dockerfile при multistage определяются блоки для двух контейнеров, первый используется для сборки, второй для production, он получает и использует результат полученный в первом контейнере и использует его.
Dockerfile build с multistage: как выполняется сборка приложения в Docker в несколько этапов
Рассмотрим на примере контейнеризированного приложения на npdejs
Dockerfile для самого приложения в dev окружении такой
FROM node:alpine
WORKIR '/app'
COPY ./package.json ./
RUN npm install
COPY . .
CMD ["npm", "run", "start"]В prod окружении меняется только команда CMD npm run start -> npm run build
Меняется имя файла и его вызов в docker-compose.yml. Вызывается Dockerfile.dev или просто Dockerfile
Когда нужно указание Dockerfile в docker-compose.yml как здесь, используется директива build . и dockerfile: имя_файла
build:
context: <folder>
dockerfile:DockerfileПри указании build будет использоваться Dockerfile со стандартным именем Dockerfile в текущем каталоге
Dockerfile multistep для prod окружения будет выглядеть так:
FROM node:alpine as builder
WORKDIR '/app'
COPY ./package.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx
EXPOSE 3000
COPY ./nginx/default.conf /etc/nginx/conf.d/default.conf
COPY --from=builder /app/build /usr/share/nginx/html
В директории, в которой выполняется сборка должен быть package.json со списком зависимостей приложения на nodejs и скриптами запуска: отдельными правилами для production и development.
При запуске сборки будет создан один контейнер, затем результат процессов в нём будет передан во второй контейнер. В нём запускается само приложение.
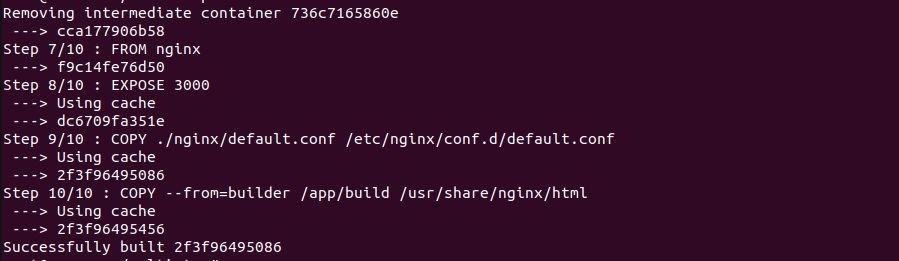
Процесс сборки:

Для отдачи nginx потребуется простейшая конфигурация:
server {
listen 3000;
}
location / {
root /usr/share/nginx/html;
index index.hrml index.htm;
}Nginx можно запустить также в Docker в отдельном контейнере или локально на хосте.
На выходе приложение собрано и представляет собой html файлы, которые отдает веб-сервер как обычное статическое содержимое, нет ни процессов nodejs, ни обработчика nodejs
