Настройка http2 в Nginx сводится в современных версиях веб сервера к добавлению http2 в директиву listen в виртуальном хосте. Поддержка http2 в Nginx есть начиная с версии 1.9.5.
Nginx http2 и включение протокола
Когда на сервере Nginx нужной версии http2 включается очень просто.
Название протокола дописывается в директиве listen конфигурационного файла. Ниже пример для случая если рабочим конфигурационным файлом является example.com:
mcedit /etc/nginx/sites-enabled/example
server {
listen 443 ssl http2;
server_name example.com;
…
}
Пути к файлам могут различаться. Подробнее про то как найти наверняка настройки описано в статьях про виртуальные хосты и конфигурацию сервиса в целом с контекстами.
После добавления значения нужно перечитать конфигурацию веб-сервера
nginx -s reload
На этом настройка http2 в Nginx завершена.
Проверка использования http2
Проверить доступен ли сайт по HTTP2 можно используя консольную утилиту curl
curl -I --http2 http://example.com
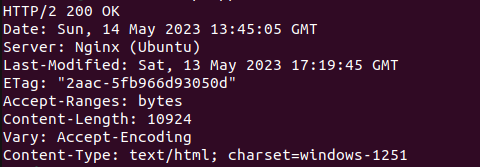
Пример вывода на скриншоте:

HTTP/2 говорит о том, что поддержка http2 включена, при её отсутствии было бы HTTP1.1
Другим вариантом могут быть онлайн сервисы, позволяющие выполнять такую проверку или, что проще всего, браузер.
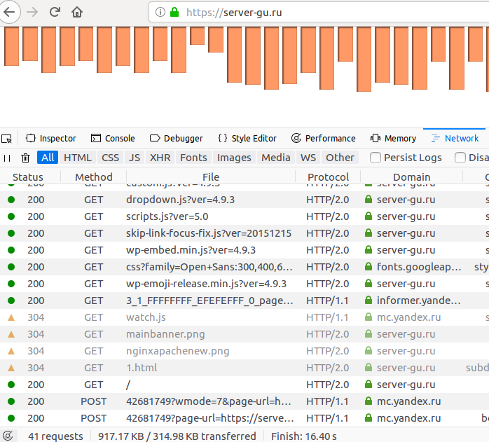
В инструментах разработчика нужно включить отображение поля 'Protocol' и обновить страницу сайта

Браузер покажет используется http1.1 или http2
Отличия HTTP/2 от HTTP1.1
Мультиплексирование
В отличие от HTTP1.1 для каждого запроса не нужно открывать новое TCP соединение. В рамках одного соединения могут передаваться множество файлов.
Это значительно снижает количество трафика, передаваемого между клиентом и сервером, увеличивает скорость, а также значительно меняет принципы оптимизации веб-сайтов.
Так, с HTTP2 стили правильнее не объединять в один большой файл style.css, а разделять на несколько документов. Этот же подход актуален для изображений и JS.
Можно назначать приоритеты — например, отдавать HTML, затем PNG, потом Javascript
Шифрование
Возможно использование только защищенного соединения
Сжатие HTTP заголовков
С каждым запросом требуется передавать меньше данных, что отражается на скорости
Серверная инициализация (server push):
Стандартом считается ситуация при которой сервер ожидает запроса от браузера (реактивное поведение). С HTTP2 сервер может сам посылать запросы и помещать в браузерный кэш необходимые данные. Когда они будут запрошены пользователем — контент отдастся максимально быстро.
Читайте про то, как установить SSL сертификат на Nginx. Без SSL сертификата http2 работать не будет.
